CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. Мы (freecodecamp.org) решили объяснить свойства CSS Flexbox с использованием анимации.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.1
Свойство 1: Display: Flex
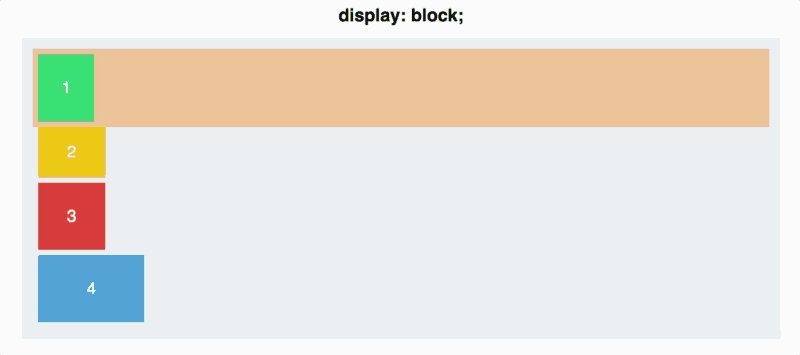
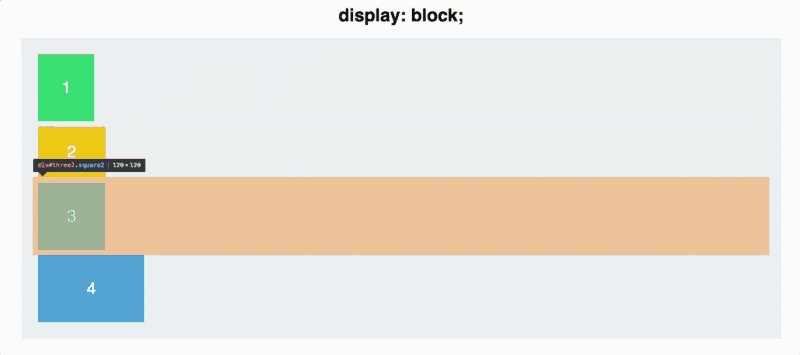
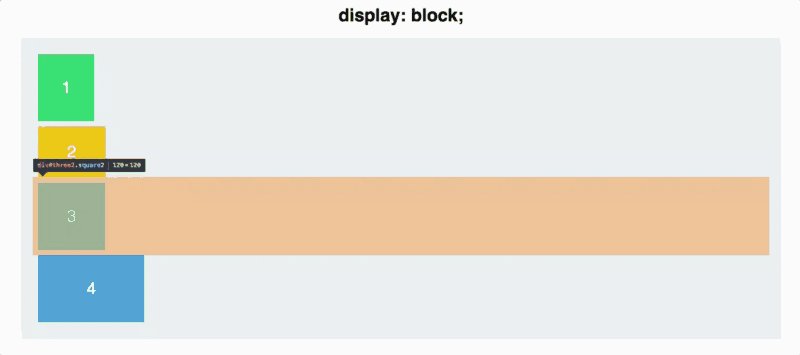
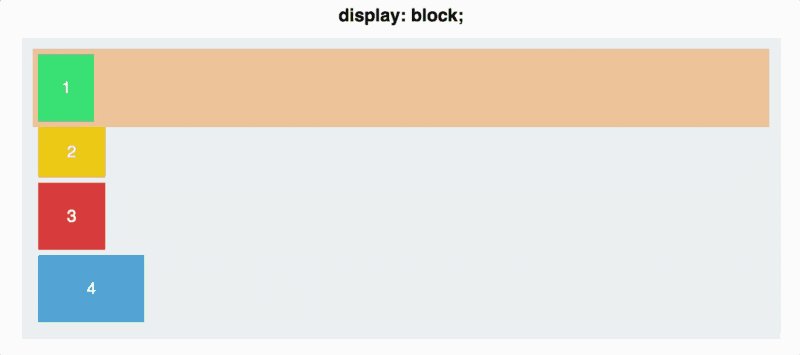
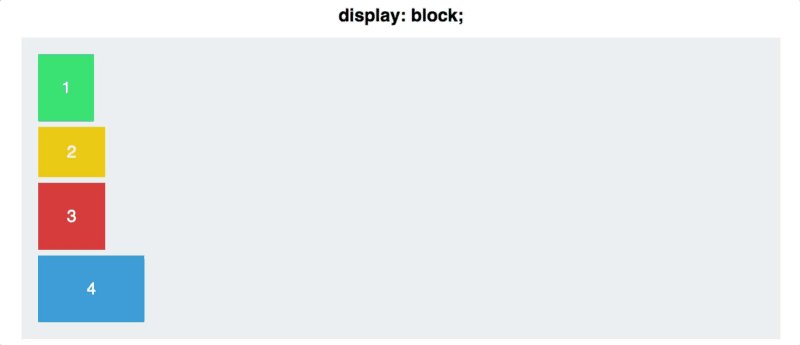
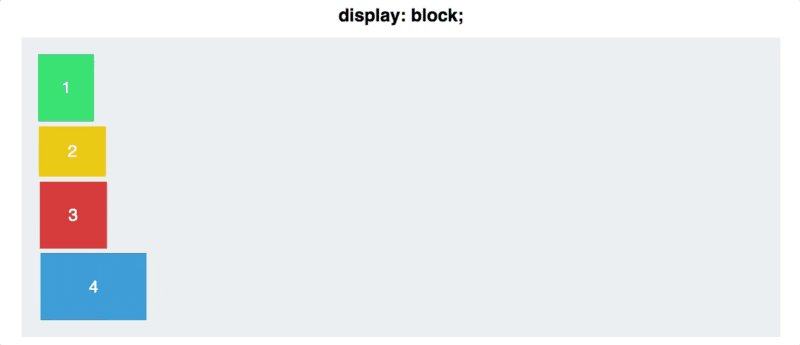
Есть страница:

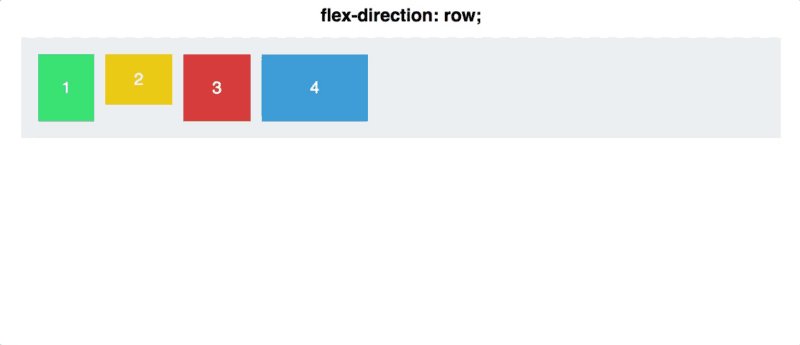
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
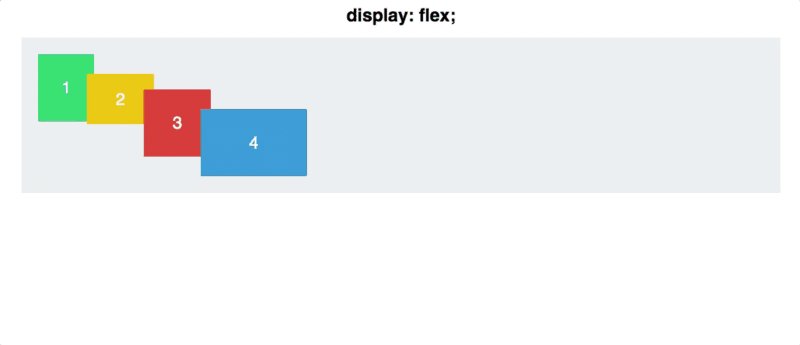
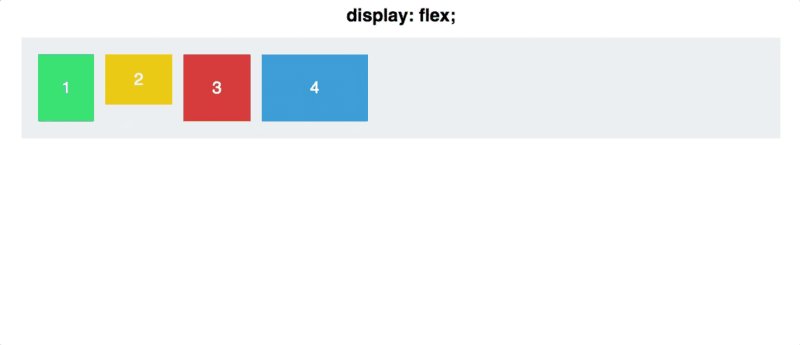
display: flex;
}
Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.2
Свойство 2: Flex Direction
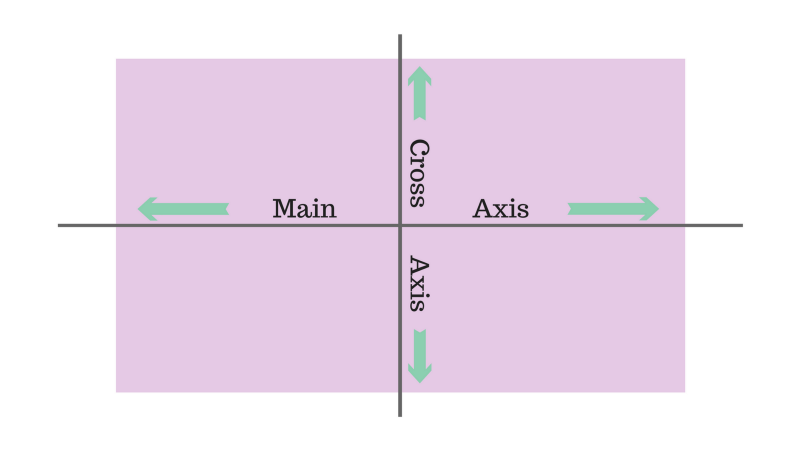
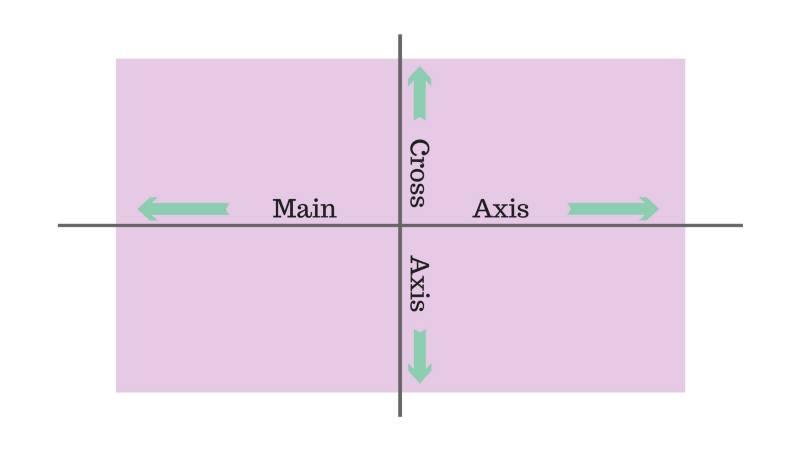
У flex-контейнера есть две оси: главная и перпендикулярная ей.

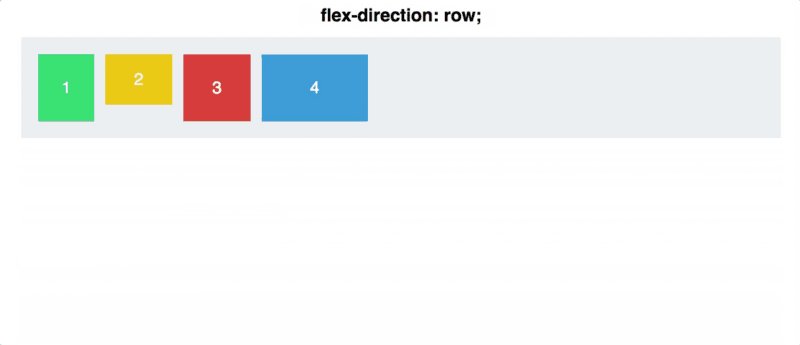
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}
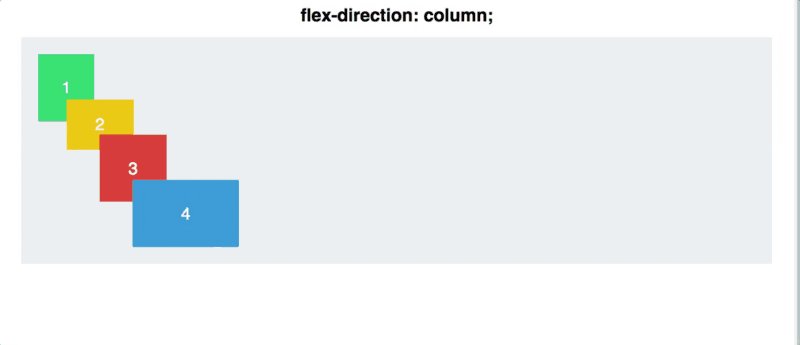
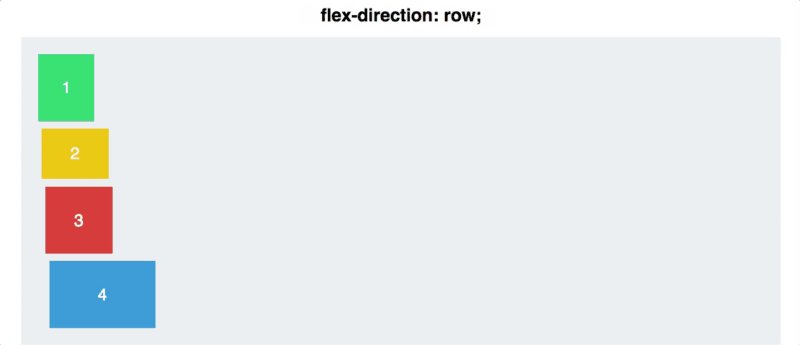
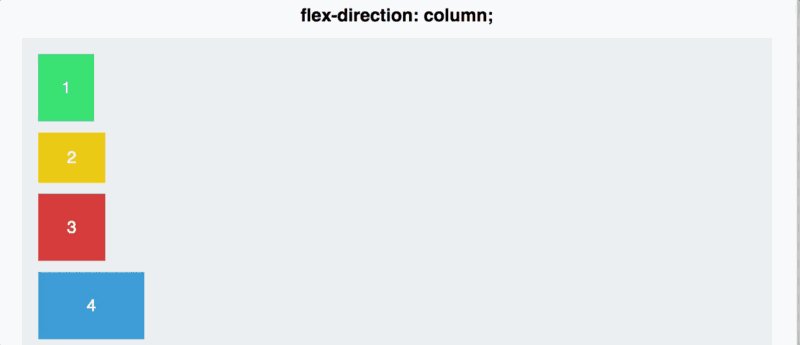
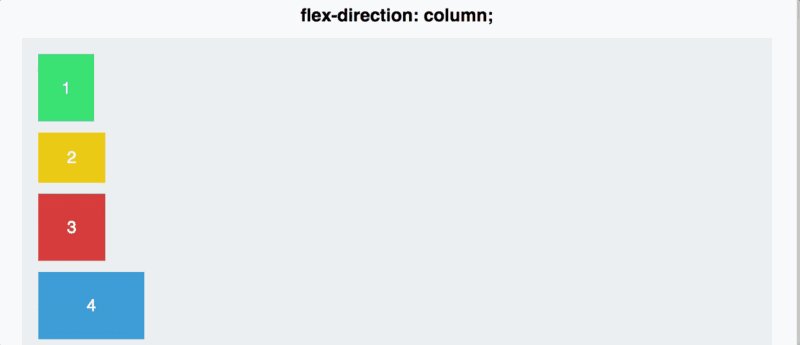
Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
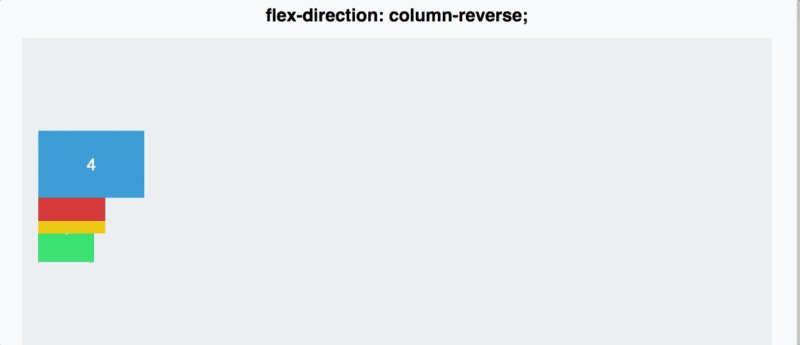
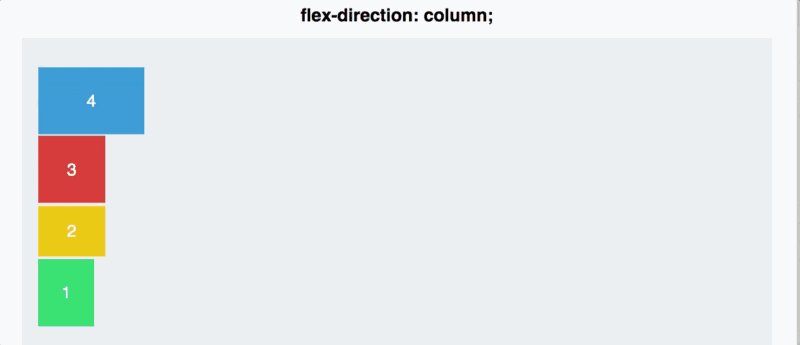
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.

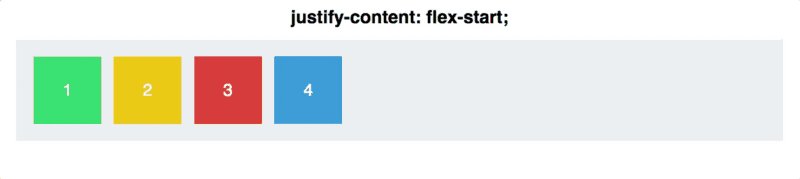
Свойство 3: Justify Content
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
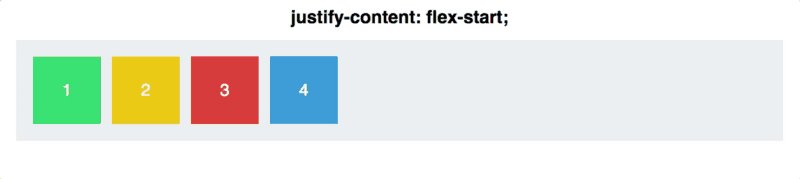
}Justify-content может принимать 5 значений:
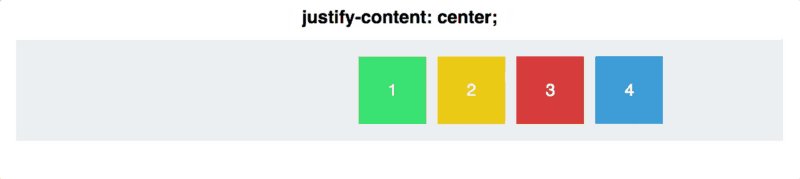
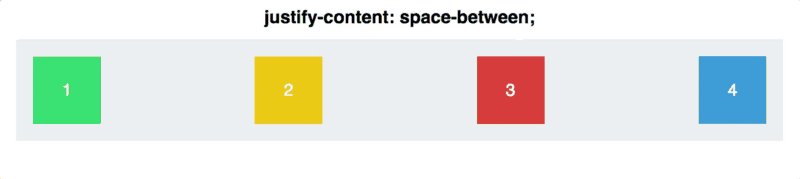
flex-startflex-endcenterspace-betweenspace-around

Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками. Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.4
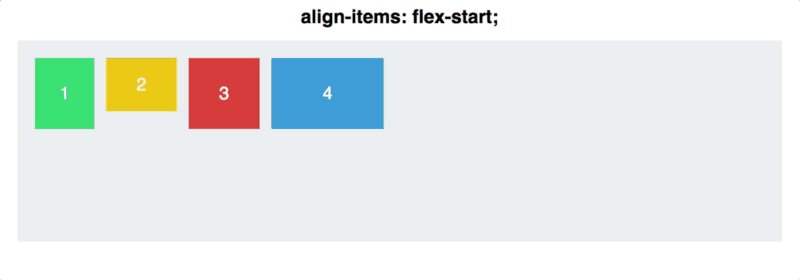
Свойство 4: Align Items
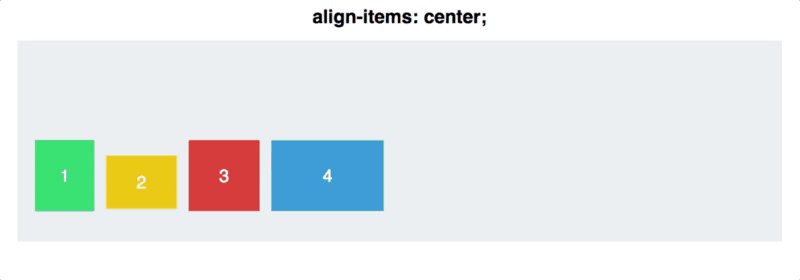
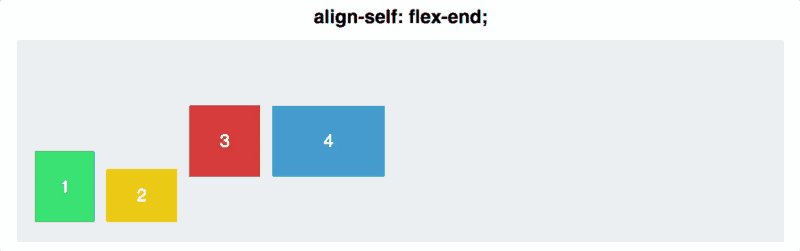
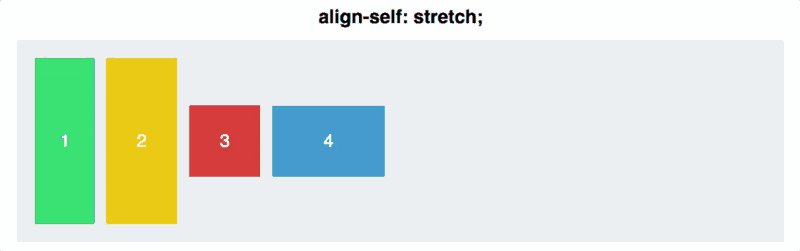
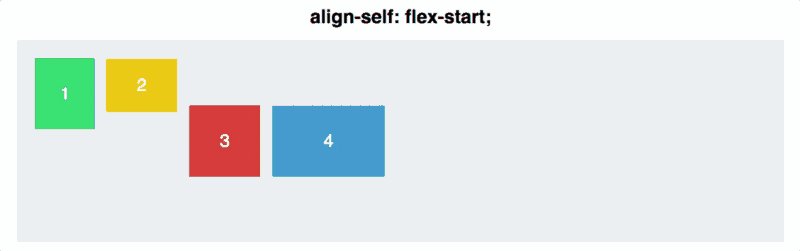
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:

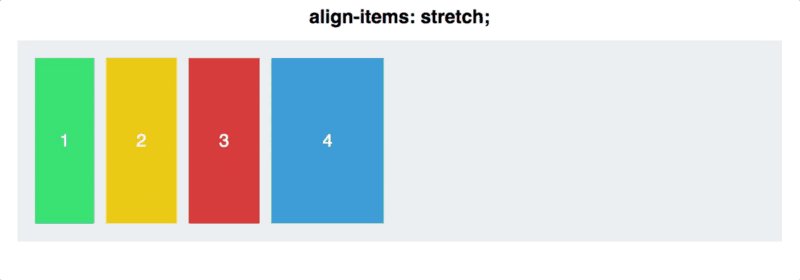
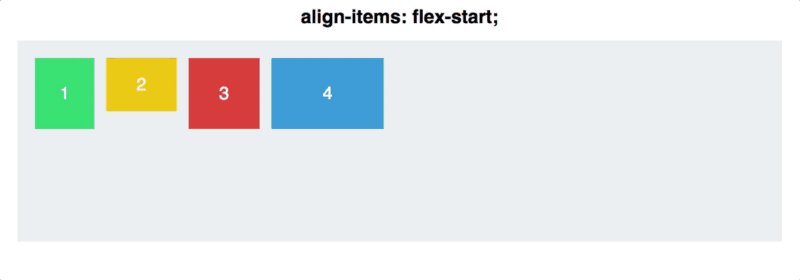
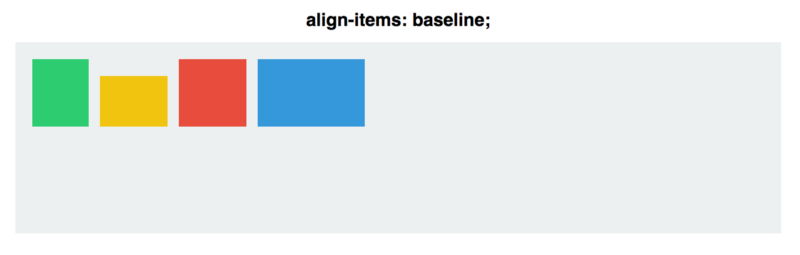
flex-startflex-endcenterstretchbaseline

Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:

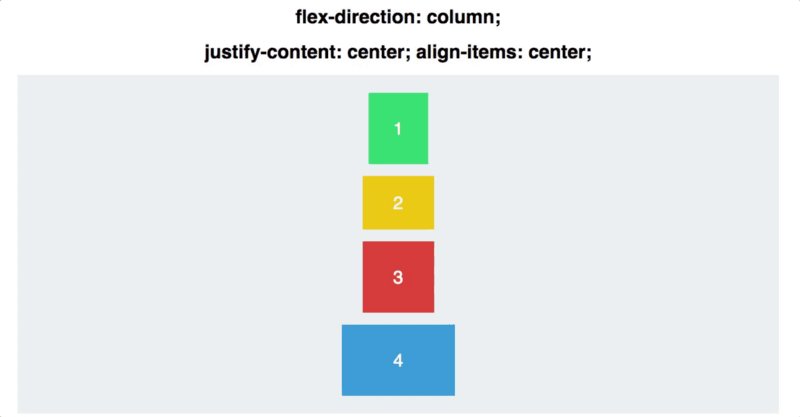
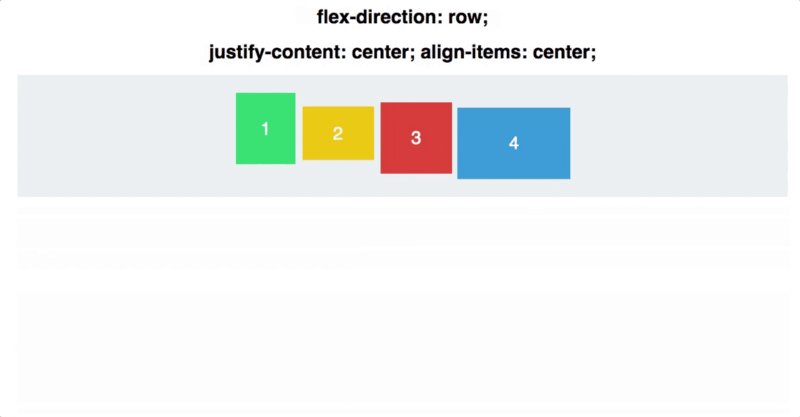
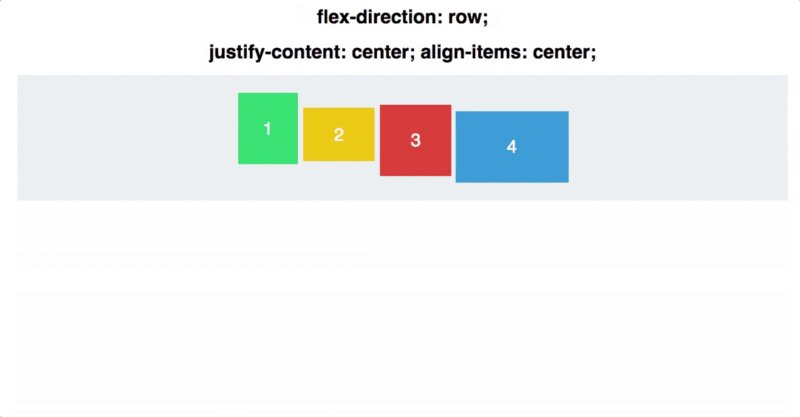
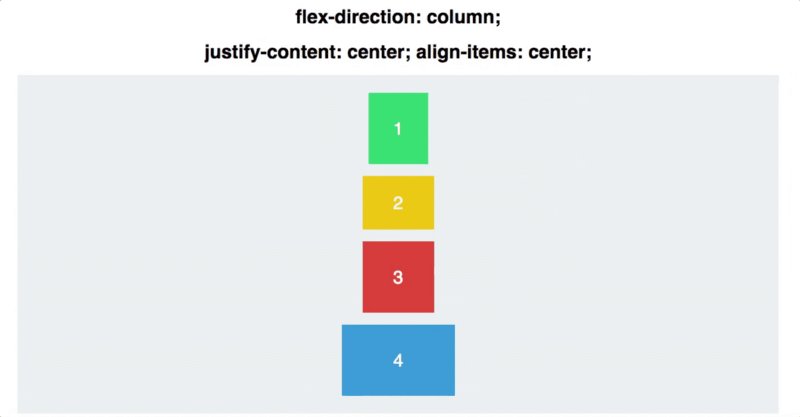
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction:

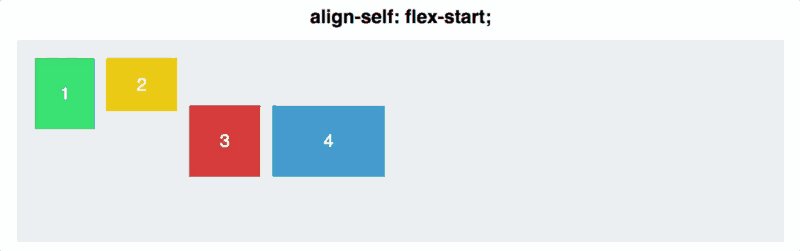
Свойство 5: Align Self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.

Источник: «How Flexbox works — explained with big, colorful, animated gifs»
Где вы раньше то были с этой статьей. Реально полезно.
CSS на гифках реально понятнее, чем просто в книжках, тоже сейчас только дошло…
Вот через ваши gif картинки я реально понял как работает CSS Flexbox!
Работа CSS Flexbox в gif картинках — это просто гениально! Спасибо! ???