Важно: Иконка у вас должна быть уже подготовлена, с названием favicon.ico. Иконка это картинка, её можно скачать с сайтов по запросу «favicon.ico скачать» или сделать в редакторе (есть и бесплатные сервисы в интернете) и сохранить с таким названием и расширением, favicon — это название картинки, .ico — это расширение картинки.

Favicon (сокращение от английского FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы и в качестве картинки рядом с закладкой. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Как установить favicon на WP ( WordPress )
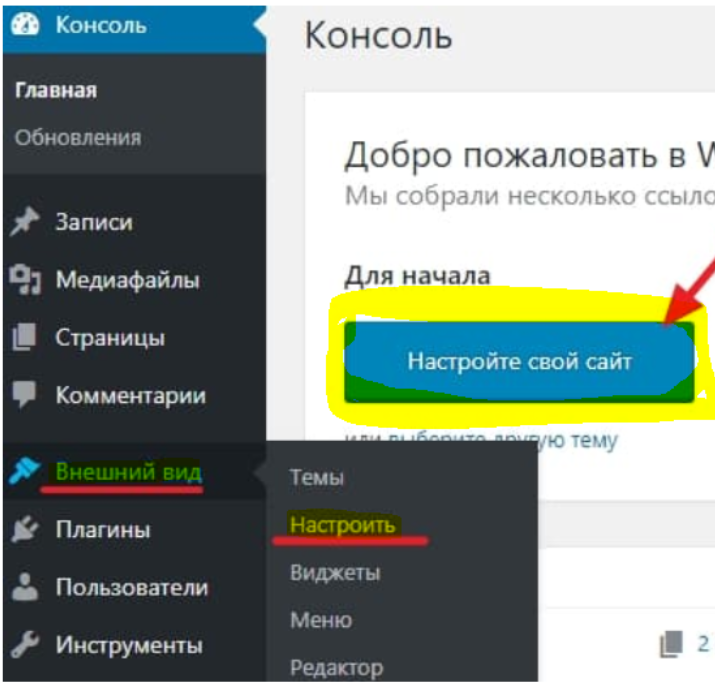
Начиная с версии 4.3 вы можете добавить значок сайта из «админки» WordPress. Чтобы установить фавикон на «Вордпресс», зайдите в панель управления (консоль). В разделе «Внешний вид» нажмите «Настроить»:

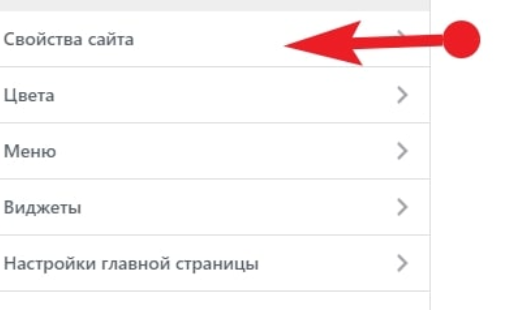
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:

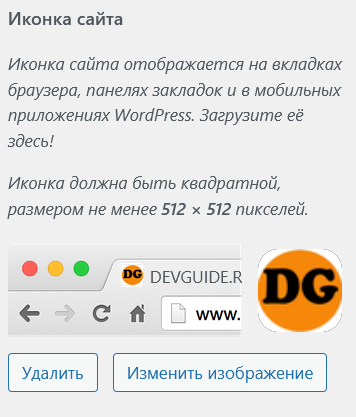
Изображение значка сайта должно быть квадратным. В свойствах сайта — «Иконка сайта» — нажмите «Выбрать изображение»:

Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта.

Никогда не понимал про эти фавиконы, но спасибо за информацию вашу — полезно!
А я наоборот очень долго не могу удалить на одном из сайтов этот самый фавикон! Короче поисковые системы прилепили старый фавикон и не меняют на новый — засада?
У меня иконка не появилась после индексации, хотя может не так долго ждал? Елки палки. Как все непросто у вас с этими всеми сайтами.
Фавикон, кстати, является фактором ранжирования сайта в поисковых системах, хоть и не ахти каким, кончечно.
Как установить фавикон на сайт
Создайте картинку для фавикона с именем favicon.ico.
Готовый файл нужно сохранить в корневом каталоге сайта.
Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://имясайта.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
И да, главное: Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
я файл называл не так как надо было: favicon.ico
Favicon реально привлекает внимание к сайту. Без этой иконки сниппет вообще нифига не видно. Так что поставил фавикон по вашей инструкции и все получилось.
Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов…
Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить». —> На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта». —> Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px. —> Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную. — > После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости. —> Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать». — > Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.
Вот кстати, если у вас проблема с описанием кириллического адреса фавиконки используйте Punycode. Например для адреса https://мой-сайт.рф/favicon.ico нужно указать https://xn—-8sbzclmxk.xn--p1ai/favicon.ico.
Спасибо за вашу статью! Фавикон встал как влитой?
Блиииин! ? Во чо: «Иконка у вас должна быть уже подготовлена, с названием favicon.ico»
Установил фавикон!!! Ура! ???
Мне реально помогла ваша статья по фавикону. Парилась с установкой это дрянного Favicon на свой старый WordPress сайт. Думала может проблема с тем что тема старая и все такое. Оказалось что блин не в том формате его сохраняла. Спасибо еще раз! Два дня блин потеряла….
Фавикон встал! Спасибо!
И в 2021 году ваша инструкция по установке фавикон на вордпресс работает!
Спасибо, все очень хорошо расписано, получилось все сразу! Фавикон на Вордпрессе правда важен!
Главное понять что нам нужен только URL адрес картинки — Просто скопируйте его и вставьте ссылку в блокнот ?
Иконка у вас должна быть уже подготовлена, с названием favicon.ico. Иконка это картинка, а favicon название картинки; ico это расширение картинки.
У меня все получилось. Спасибо! Фавикон встал в вордпресс как влитой!
все получилось. cпасибо.
Где вы были раньше! Спасибо! С фавиконом на вордпрессе всегда проблемы были.
Не мог установить Favicon на WordPress, постоянно ошибки да ошибки, и нифига не показывалось. Вот это помогло очень.
Важно: Иконка у вас должна быть уже подготовлена, с названием favicon.ico. Иконка это картинка, её можно скачать с сайтов по запросу «favicon.ico скачать» или сделать в редакторе (есть и бесплатные сервисы в интернете) и сохранить с таким названием и расширением, favicon — это название картинки, .ico — это расширение картинки.
Установка Favicon по вашей методике — спасибо!
спасибо за инструкцию по фавикону, помогло
Спасибо, помогла инструкция ваша.
Без Favicon фигово сайт смотрелся
Фавикон в вордпресс установился
Favicon (сокращение от английского FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Вот это открытие реально. Не знал даже что так расшифровывается: FAVorites ICON — почему так странно сократили только не понятно.
Установка Favicon на WordPress главное прочитать вот этот пассаж: Важно: Иконка у вас должна быть уже подготовлена, с названием favicon.ico. Иконка это картинка, её можно скачать с сайтов по запросу «favicon.ico скачать» или сделать в редакторе (есть и бесплатные сервисы в интернете) и сохранить с таким названием и расширением, favicon — это название картинки, .ico — это расширение картинки.
а то долго тупил…
Фавикон установился на сайт! Спасибо! Только нужно было день подождать пока гугол его определил.
Установка Favicon на WordPress еще никогда не была такой простой
Спасибо за инструкцию, получилось
очень хорошая инструкция по установке Favicon, спасибо вам